|
The Delux shading model is powerful because different surface charateristics
(called shading components) can be added to the base Delux model. These
additional components can be: specular, rim light, subsurface scattering,
etc. Back in our Layer shader, open up the Delux layer and we'll throw in a
couple of components.
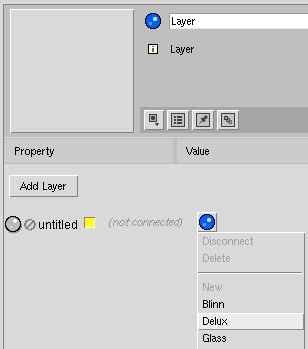
- First add a shading component by clicking on the “+”.
- Next, select the component selector,
 ,
and choose Rim. This adds rim lighting control to the Delux. You
can view the parameters by clicking on the triangle next to the
V2 label. ,
and choose Rim. This adds rim lighting control to the Delux. You
can view the parameters by clicking on the triangle next to the
V2 label.
- Create a second component, as shown above, and choose a Specular
component.
Now our once diffuse model has specular highlights and rim lighting built
directly into it!
Now, that little Diffuse color tweak…
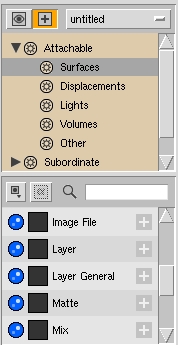
You have oodles of subordinate nodes to choose from when it comes to
building Slim appearances. You can manipulate your shader's parameters by
attaching a variety of texture maps, patterns (like noise, or fractals), or
functions (including an SL Box, to insert raw shading language into your
network). For our simple exercise, we're going to map a spline to the color
parameter of our Delux's Diffuse component.
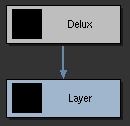
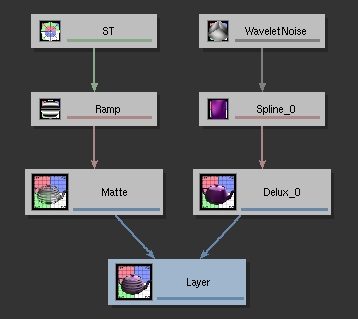
Click on the connection widget to the right of the Color parameter and select
Pattern-> Spline. You'll notice that the connection appears in the
Graph View, as well. Once again, you can click on the Spline in either view
to bring it into focus in the Appearance View.
There are two important bits of the Spline pattern, as you'll notice. There's
a Pattern, again, and a Spline Color. You can add additional
control points to the spline by clicking within the gradient, and you can bring up
the Color Picker by clicking on the round widget to the left of the gradient.
Control points can be deleted by clicking on the square box to the
gradient's right. Let's bring up the Color Picker and make our Spline a nice
progression of pleasant shades of Purple, with a touch of Mauve or…something…
Now, if you click on the Pattern component of our Spline, you might notice
something interesting: back when we clicked on the connection widget for the
Color parameter, there were a slew of options, in terms of what we could
connect to, but now our options are considerably fewer; Slim is smart enough
to cull the inappropriate connections. Why don't we select Pattern->
(Random Tiler - Worley)-> Wavelet Noise?
|

|
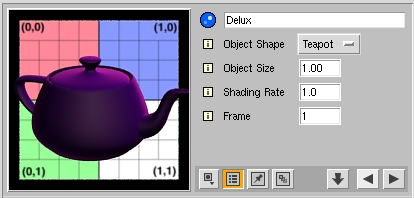
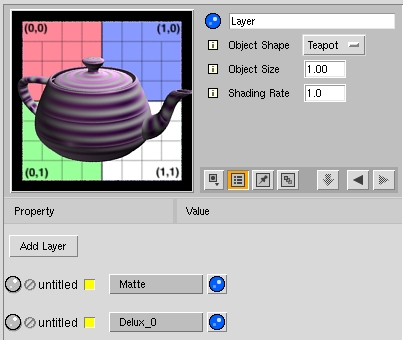
All that being done, let's go back up to the top level of our network and
click on the Preview Swatch to compile our shader. Chances are good it will
look at least a little bit like the picture just to the left of this text.
Now, that being all well and good, time to add another layer…
|