![]()
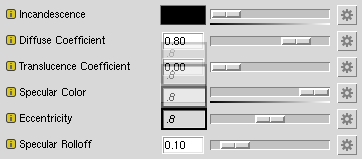
This is the standard editor for a float parameter in an appearance. On the right is a graphical slider that can be moved back and forth to change the value. On the left is a numerical entry field that can be used to directly enter a value. This field can also be used as a virtual slider, or VSlider.
Select the numerical field, and drag the left mouse button back and forth while holding down .
The value will increase or decrease as the mouse is dragged from left to right or right to left, respectively. You can accelerate the response by holding down the Shift key.
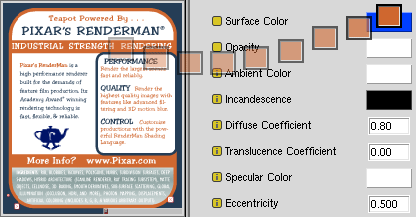
For parameters with unbound ranges, the graphical slider will always reset to the middle after a change. If it does not, the template has specified bounds for the parameter. This is a template-recommended range of values and should normally be respected. If you find you need to override this range, however, you can use the VSlider to enter a new value. When you exceed the template-recommended range, the Vslider will turn red:
![]()
You can also use the VSlider to adjust a parameter's precision. Simply enter a value carried out to three decimal places, e.g. "0.001", in an entry with a value carried out to two, e.g. "0.10", and it will change accordingly. Specifying more precision will not cause the VSlider to turn red.
![]()
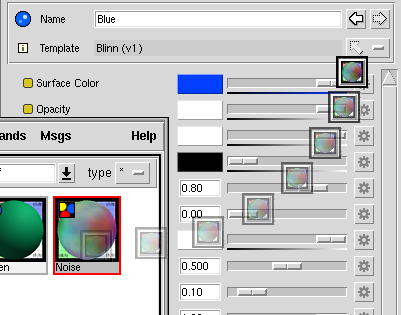
The value editor for colors also features a slider. This allows you to quickly adjust the intensity of a color without raising the full Color Editor.